Publié en Mars 2023
5 astuces pour booster vos compétences en design : les outils qu'il vous faut absolument

Lecture 5 min.
Apprenez le design UI, les courbes de Bézier, les briefs clients et le crénage avec ces sites ludiques :
Si vous êtes intéressé par le design web, le dessin vectoriel ou la typographie, vous savez que la pratique est essentielle pour progresser et affiner votre style. Mais comment pratiquer efficacement et de manière ludique ? Heureusement, il existe des sites web qui vous proposent des jeux et des défis pour vous entraîner à différentes compétences du design. Dans cet article, je vais vous présenter cinq de ces sites : Can’t Unsee, The Bézier Game, FakeClients Web Design et Kern Type. Ces sites vous permettront de tester votre sens du détail en design UI, de maîtriser l’outil plume et les courbes de Bézier, de générer des briefs clients pour le design web et d’apprendre le crénage des caractères. Prêt à relever le défi ? Alors suivez-moi !
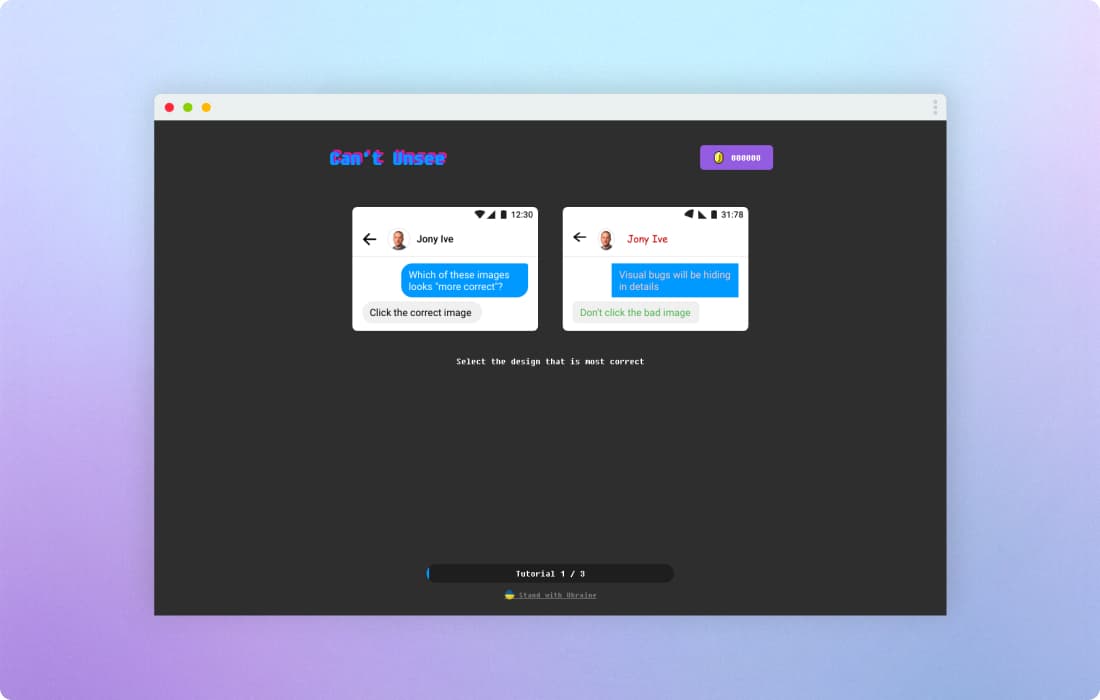
Can’t Unsee : un jeu pour tester votre sens du détail en design UI

Vous pensez avoir l’œil pour repérer les moindres défauts dans une interface utilisateur ? Vous voulez vous amuser tout en améliorant vos compétences en design UI ? Alors Can’t Unsee est fait pour vous !
Il s’agit d’un site web qui vous propose de choisir entre deux versions d’un même élément d’interface, et de sélectionner celle qui est la plus correcte. Par exemple, vous devrez comparer des boutons, des icônes, des typographies ou des alignements, et trouver les différences subtiles qui font toute la différence.
Le jeu se déroule en trois niveaux de difficulté : facile, moyen et difficile. À chaque bonne réponse, vous gagnez des points. À chaque mauvaise réponse, vous perdez des points et le site vous explique pourquoi votre choix était erroné. Le but est d’obtenir le meilleur score possible et de développer votre attention au détail.
Can’t Unsee est un site ludique et instructif qui vous permettra de tester votre sens du design UI et de découvrir les bonnes pratiques à suivre pour créer des interfaces agréables et efficaces. Que vous soyez designer, développeur, QA ou product manager, Can’t Unsee vous aidera à affiner votre regard critique et à ne plus rien laisser passer !
The Bézier Game : un jeu pour maîtriser l’outil plume

Vous avez du mal à utiliser l’outil plume dans vos logiciels de dessin vectoriel ? Vous voulez apprendre à tracer des courbes de Bézier avec précision et fluidité ? Alors The Bézier Game est fait pour vous !
The Bézier Game est un site web qui vous propose de reproduire des formes simples ou complexes en utilisant le moins de points possible. Par exemple, vous devrez dessiner des lettres, des animaux, des objets ou des logos en suivant les contours indiqués. Le jeu se déroule en 26 étapes de difficulté croissante. À chaque étape, vous disposez d’un nombre limité de points et d’un nombre illimité d’annulations. Le but est de terminer toutes les étapes sans dépasser le nombre de points autorisés.
The Bézier Game est un site ludique et pédagogique qui vous permettra de maîtriser l’outil plume et de tracer des courbes de Bézier avec aisance et élégance. Que vous soyez débutant ou expérimenté en dessin vectoriel, The Bézier Game vous aidera à améliorer votre technique et à relever des défis stimulants !
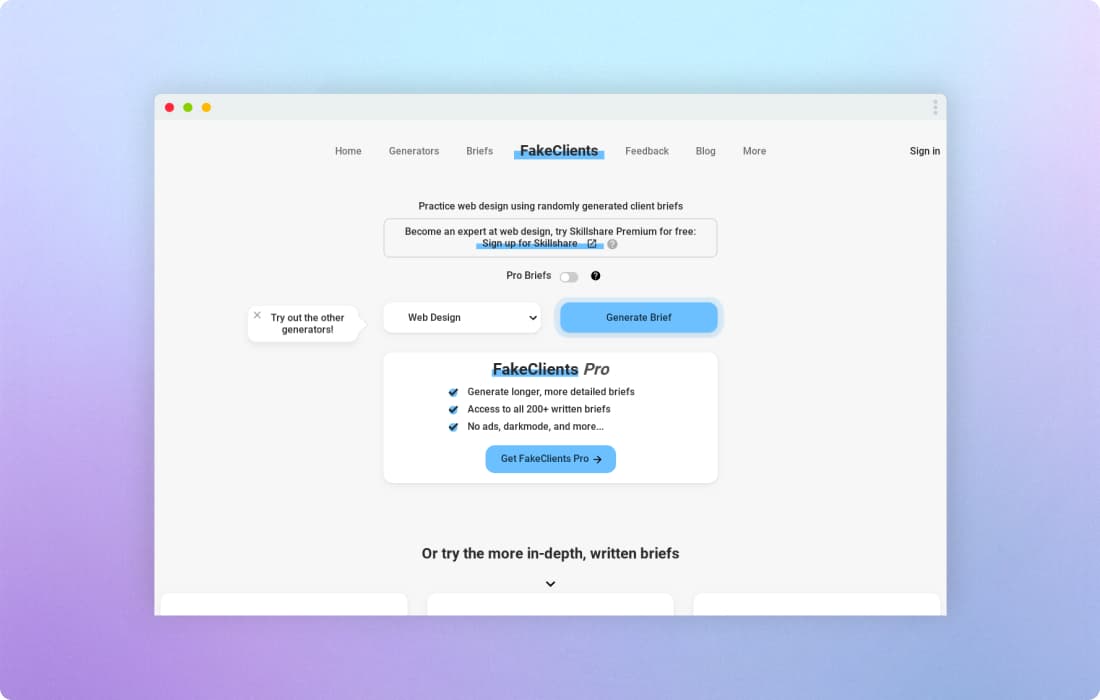
FakeClients Web Design : un générateur de briefs pour s’entraîner au design web

Vous travaillez comme designer web, ou vous aspirez à le devenir professionnellement ? Vous savez probablement que la pratique est essentielle pour améliorer vos compétences et votre créativité. Dans le domaine du design, la pratique est le principal moyen d’acquérir de l’expérience et d’apprendre à faire mieux. De plus, lorsque vous cherchez un emploi comme designer web débutant, vous voulez avoir un portfolio avec une collection de vos travaux de design à montrer à vos clients potentiels. Un excellent moyen de pratiquer tout en créant des œuvres originales est de travailler sur des projets fictifs de design web. FakeClients Web Design est l’un des meilleurs outils pour les designers débutants pour pratiquer leurs compétences en design web en utilisant des projets fictifs.
FakeClients vous propose de générer aléatoirement des briefs clients pour le design web. Ces briefs sont des demandes écrites par des clients fictifs qui ont besoin d’un site Internet ou d’une interface utilisateur pour leur entreprise ou leur projet. Par exemple, vous devrez créer un site pour une agence de voyage, une interface utilisateur pour une application mobile ou un logo pour une marque. Le générateur vous donne les informations essentielles sur le client, ses besoins, ses préférences et ses attentes. À partir de ces informations, vous devez concevoir une solution adaptée et originale.
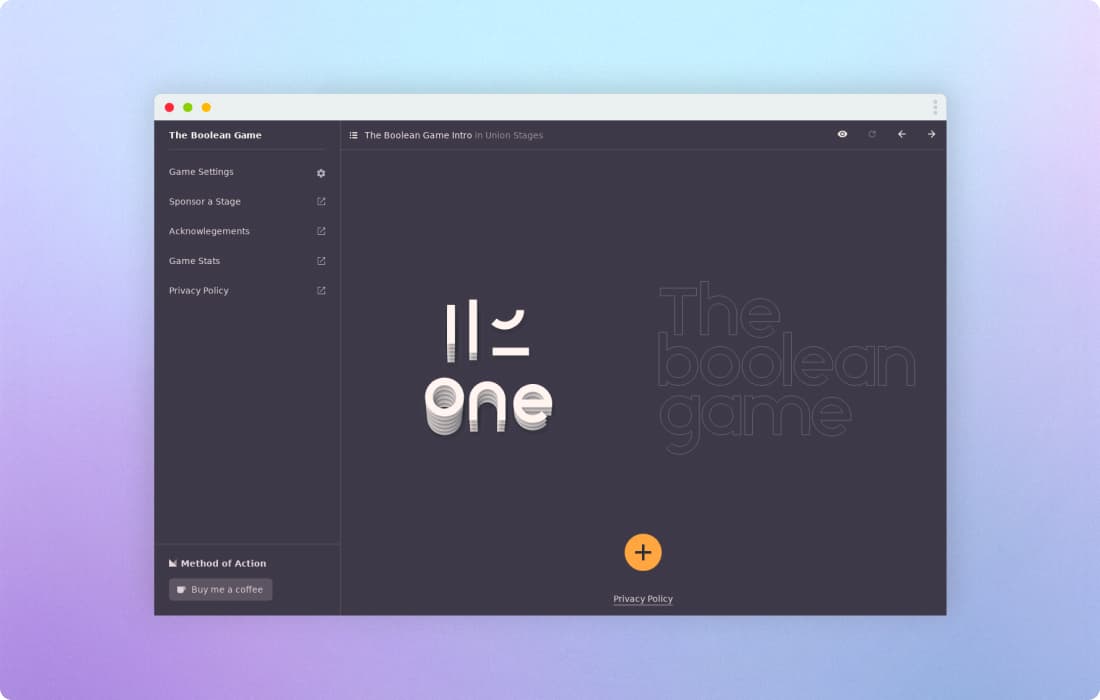
The Boolean Game : un jeu pour apprendre les opérations booléennes

Vous connaissez les opérations booléennes ? Ce sont des opérations qui permettent de combiner ou de soustraire des formes géométriques entre elles. Par exemple, vous pouvez créer un cercle à partir de deux demi-cercles, ou enlever une étoile d’un carré. Les opérations booléennes sont très utiles pour créer des formes complexes ou des icônes à partir de formes simples. Mais comment les maîtriser facilement et rapidement ? Avec The Boolean Game !
The Boolean Game est un site web qui vous propose de reproduire des formes ou des icônes en utilisant les opérations booléennes : union, soustraction, intersection et différence. Par exemple, vous devrez créer une pizza, une caméra, un nuage ou un symbole yin-yang en combinant ou en retirant des formes basiques. Le jeu se déroule en plusieurs étapes de difficulté croissante : facile, intermédiaire et avancée. À chaque étape, vous disposez d’un nombre limité d’opérations et d’un nombre illimité d’annulations. Le but est de terminer toutes les étapes sans dépasser le nombre d’opérations autorisées.
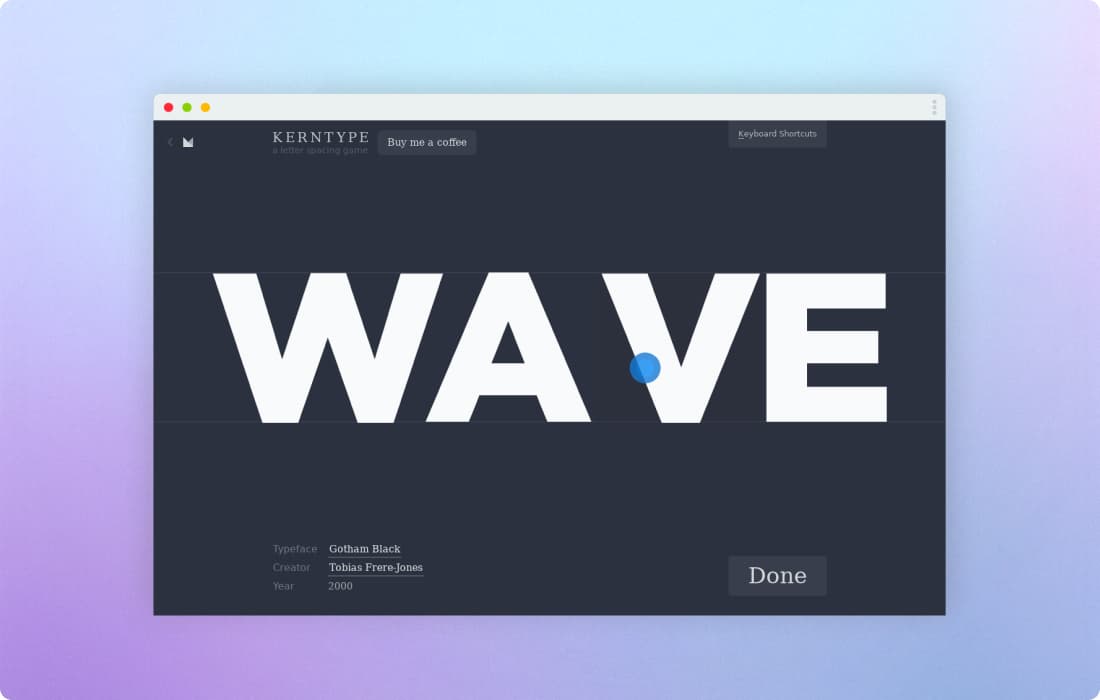
Kern Type : un jeu pour apprendre le crénage des caractères

Vous savez ce qu’est le crénage ? C’est l’ajustement de l’espace entre les lettres d’un mot ou d’une phrase pour améliorer la lisibilité et l’esthétique du texte. Le crénage est une compétence importante pour les designers typographiques, les graphistes et les éditeurs. Mais comment le maîtriser facilement et rapidement ? Avec Kern Type.
Il s'agit d'un site web qui vous propose de jouer avec le crénage des caractères. Le jeu consiste à déplacer les lettres d’un mot ou d’une phrase pour obtenir un espacement harmonieux et équilibré. Par exemple, vous devrez ajuster le crénage des mots “TYPE”, “WAVE” ou “VOGUE” en utilisant différentes polices de caractères. Le jeu se déroule en 10 étapes de difficulté croissante. À chaque étape, vous obtenez un score sur 100 en fonction de la proximité de votre solution avec celle d’un expert en typographie.
Kern Type est un site ludique et instructif qui vous permettra d’apprendre le crénage des caractères et de créer des textes plus agréables à lire et à regarder. Que vous soyez débutant ou expérimenté en typographie, Kern Type vous aidera à développer votre sens du détail et à relever des défis passionnants !